js的基本循环分类有哪一些
本篇文章就给大家介绍js的基本循环类型有哪些,如何实现循环,让大家对js循环有一个简单的了解,希望对你们有所帮助。

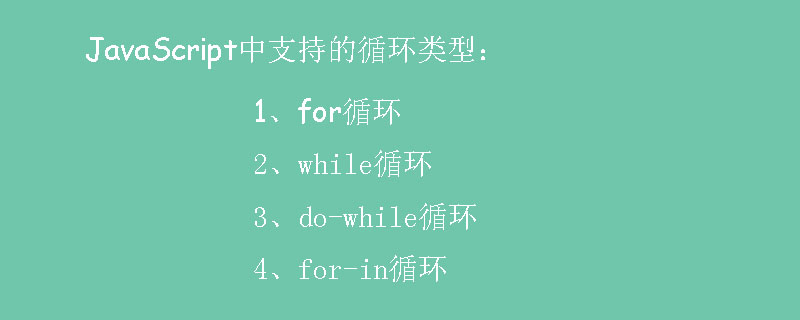
在JavaScript中支持的循环类型,基本上可以分为四种:for循环、while循环、do-while循环、for-in循环,下面我们就来具体的介绍一下这四种循环类型。【相关视频教程推荐:JavaScript教程】
js for循环
for循环是先判断条件是否为真,再执行{}里的代码块(如果{}里的代码块只有一条语句,{}可省略)。
作用:当已知循环迭代的次数时,则可以使用它循环迭代固定次数的代码块。
语法:
for(表达式1;表达式2;表达式3)
{
要执行的代码块
}说明:
表达式1:声明循环的变量,并初始化变量。
表达式2:循环的判断条件
表达式3:循环的增量,是用来更新循环的一个变量(可以是递增的,也可以使递减的)
注:for循环里的多个表达式之间需要用分号“;”隔开,且for循环里的表达式是都可以省略的,但是必须有两个“;”存在,不可省略,即可以是for(;;)的形式 。
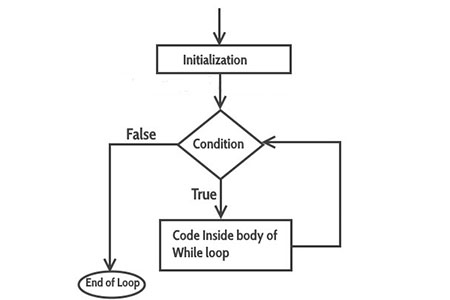
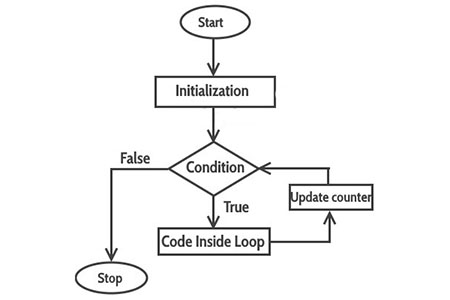
执行流程图:

例:for循环的简单示例
<script>
for (i=1; i<=5; i++)
{
document.write(i + "<br/>")
}
</script>