CSS盒模型中2种模型的容易介绍
网页的本质就是超级文本标记语言,通过结合使用其他的Web技术(如:脚本语言、公共网关接口、组件等),可以创造出功能强大的网页。因而,超级文本标记语言是万维网(Web)编程的基础,也就是说万维网是建立在超文本基础之上的。超级文本标记语言之所以称为超文本标记语言,是因为文本中包含了所谓“超级链接”点。
本篇文章给大家带来的内容是关于CSS盒模型中两种模型的简单介绍,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。基本概念
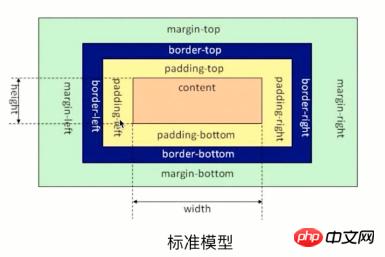
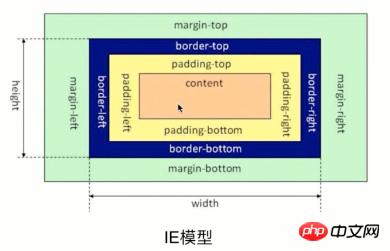
盒模型是有两种标准的,一个是标准模型,一个是IE模型。


标准模型中,盒模型的宽高只是内容(content)的宽高
IE模型中盒模型的宽高是内容(content)+填充(padding)+边框(border)的总宽高
css如何设置两种模型
/* 标准模型 */
box-sizing:content-box;
/*IE模型*/
box-sizing:border-box;相关推荐:
css flex布局(弹性布局)的属性有哪些?css flex布局属性的介绍
以上就是CSS盒模型中两种模型的简单介绍的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……