效果如下图所示:

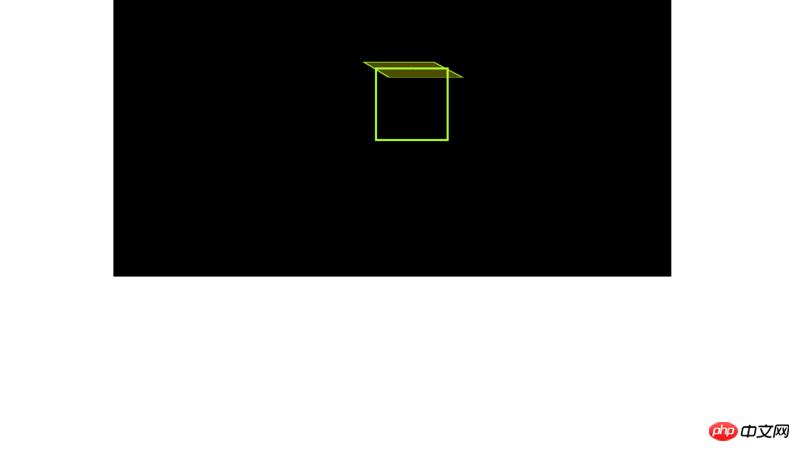
4、先写一个面,给他的背景设置 background: rgba(255, 255, 0, 0.3);
li:nth-child(1){
background: rgba(255, 255, 0, 0.3);
transform: translateY(50px) rotateX(90deg);
}效果如下图所示:

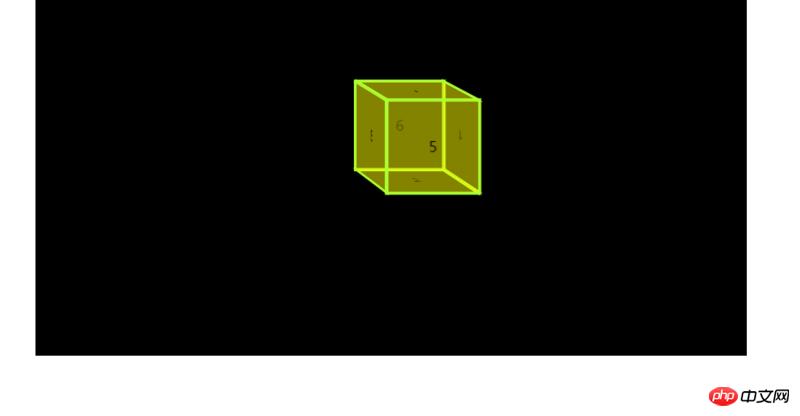
5、我们写好了第一个面,然后我们在将其他6个面调整好,变成下图所示。关于rotate的旋转方向这里不解释,不懂的朋友可以自行查看其他文档。
/*上面*/
li:nth-child(1){
transform: translateY(-50px) rotateX(90deg);
}
/*下面*/
li:nth-child(2){
transform: translateY(50px) rotateX(90deg);
}
/*左面*/
li:nth-child(3){
transform: translateX(-50px) rotateY(90deg);
}
/*右面*/
li:nth-child(4){
transform: translateX(50px) rotateY(90deg);
}
/*前面*/
li:nth-child(5){
transform: translateZ(50px);
}
/*后面*/
li:nth-child(6){
transform: translateZ(-50px);
}效果如下图所示:

下面是两种css3D+动画的效果
1、代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>书页2</title>
<style>
.container{
width: 1000px;
height: 650px;
background: #000;
perspective: 2000px;
border: 1px solid transparent;
overflow: hidden;
margin: 0 auto;
perspective-origin: 10% 20%;
}
.cube{
width: 200px;
height: 300px;
transform-style: preserve-3d;
margin:100px auto;
position: relative;
transform: rotateX(30deg);
border-radius: 50%;
padding: 60px;
}
.mian{
width: 200px;
height: 300px;
background-image: url(1.jpg);
background-position:400px 0;
position: absolute;
border: 1px solid #ccc;
transition: 2s;
}
/* .mian1:hover{
transform-origin: right;
transform: rotateY(-60deg);
} */
.mian1{
transform-origin: right;
transform: translateX(-200px) rotateY(45deg);
background-position: 0 0;
}
.mian3{
transform-origin: left;
transform: translateX(200px) rotateY(45deg);
background-position: 200px 0;
}
.mian3:hover{
transform: translateX(200px) rotateY(0deg);
}
.mian1:hover{
transform: translateX(-200px) rotateY(0deg);
}
</style>
</head>
<body>
<p class="container">
<p class="cube">
<p class="mian mian1"></p>
<p class="mian mian2"></p>
<p class="mian mian3"></p>
</p>
</p>
</body>
</html>2、代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>立方体</title>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
.parent{
width: 1000px;
margin: 0 auto;
height: 600px;
background: black;
perspective: 5000px;
perspective-origin: -40% -120%;
border: 1px solid #000;
}
ul{
width: 100px;
height: 300px;
position: relative;
margin:100px auto;
transform-style: preserve-3d;
animation: zuan 3s linear infinite;
border: 1px solid greenyellow;
}
li{
width: 100px;
height: 300px;
background: rgba(0, 0, 0, 0.5);
position: absolute;
text-align: center;
line-height: 100px;
border: 3px solid greenyellow;
}
li:nth-child(1){
transform: rotateY(30deg) translateZ(-200px);
}
li:nth-child(2){
transform: rotateY(60deg) translateZ(-200px);
background: rgba(255, 0, 0, 0.5);
}
li:nth-child(3){
transform: rotateY(90deg) translateZ(-200px);
}
li:nth-child(4){
transform: rotateY(120deg) translateZ(-200px);
background: rgba(0, 0, 255, 0.5);
}
li:nth-child(5){
transform: rotateY(150deg) translateZ(-200px);
}
li:nth-child(6){
transform: rotateY(180deg) translateZ(-200px);
background: rgba(255, 0, 255, 0.5);
}
li:nth-child(7){
transform: rotateY(210deg) translateZ(-200px);
}
li:nth-child(8){
transform: rotateY(240deg) translateZ(-200px);
background: rgba(0, 255, 0, 0.5);
}
li:nth-child(9){
transform: rotateY(270deg) translateZ(-200px);
}
li:nth-child(10){
transform: rotateY(300deg) translateZ(-200px);
background: rgba(0, 255, 255, 0.5);
}
li:nth-child(11){
transform: rotateY(330deg) translateZ(-200px);
}
li:nth-child(12){
transform: rotateY(360deg) translateZ(-200px);
background: rgba(255, 255, 255, 0.5);
}
@keyframes zuan{
0%{
transform: rotateY(0deg);
}
100%{
transform: rotateY(360deg);
}
}
</style>
</head>
<body>
<p class="parent">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</p>
</body>
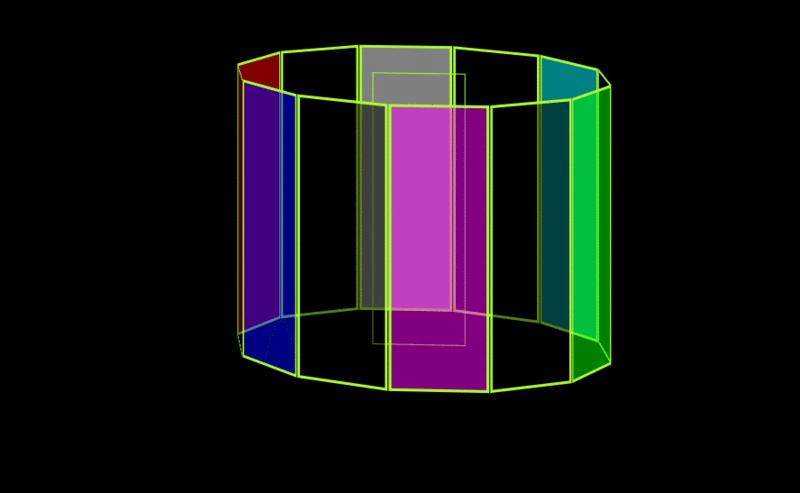
</html>效果如下图:

相关推荐:
以上就是css3D+动画的例子(附完整代码)的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……